I have activated the staple user id, I have also seen the X-Stape-User-Id ID in the Incoming HTTP Request, How do I add variables to the gtm web container?
You can’t just access this on the web container.
But you can for example pass it to the web container via a JSON response tag. I think the easiest option is this:
- Use the Data tag (or any other) to send a request to the server
- This request triggers a JSON response that sends back the user id.
- You receive this user id on the web, store it in a cookie and use it from there.
Hey @Alex !
Thanks for the reply.
Any chance you got some documentation/video on how to do " * This request triggers a JSON response that sends back the user id." → You receive this user id on the web (guess it will be a variable).
Thanks - and keep up the great work ![]()
I don’t think there is a detailed instruction about it, but in general the method itself is described in this article: Send dataLayer push from server GTM to web GTM - Stape.
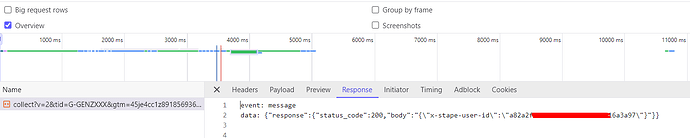
Hi Alex, I’ve created a JSON response tag in my server GTM and it sends a response back to my website with stape user ID that I created as a request header variable. It is in the HTTP response(see in the photo)
So, could you please guide me how can I store it as a cookie?
Because If we don’t send same external Id from client side and server side then in Facebook will show this error:
Server External Id Not Matching to Pixel External Id
you don’t need to return it back to the web if your goal is to set a cookie. Use Cookie Monster in your server container and set any cookie you want.
I used shopify custom pixel to enable datalyer and I needed to set up klaviyo SST. But I could not use stape app to store klaviyo email. This is exactly I did. I used cookie monster…Thank you so much for your quick reply.