Hi,
I was checking my first Shopify implementation and I’ve noticed that the Stape App pushes a different item_id value compared to the one available in Merchant or pushed by native Shopify data layer.
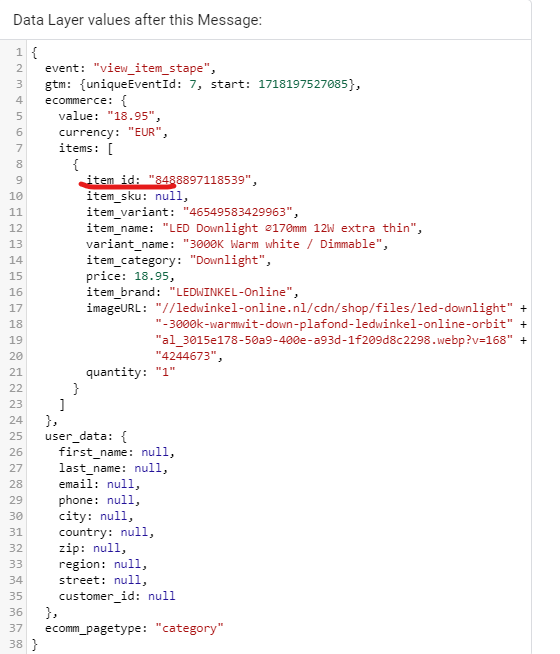
The Data Layer push by Stape
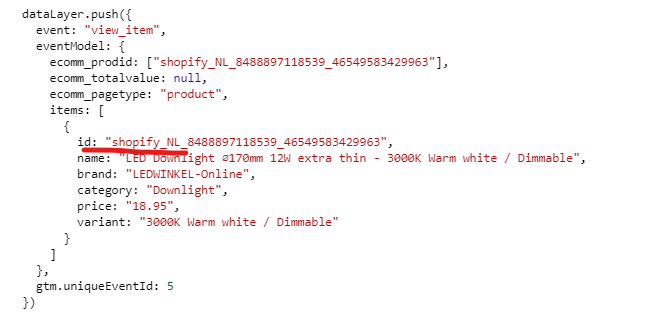
The Data Layer push by native Shopify
My issue is that the Item ID available in Merchant Center is not formatted the same way as Stape App pushes it.
In fact, the Item ID value in Merchant Center is the same one as the one pushed by native Shopify App.
Now, I can of course try to implement a custom Data Layer via Customer Event code, but I would prefer to avoid this way.
My question: how do you pull the item_id value ? Which variable is used by the Stape App for this?
Alex
June 20, 2024, 1:47pm
2
Stape app uses data that is available in Shopify pixel api, you can find documentation on it here:
Item id, sku & variant id are only available in one variation per item in it.
1 Like
Hi @Alex ,
Thanks for your reply.
Here’s a code snippet vor a view_item event in case others will need it.
analytics.subscribe("product_viewed", (event) => {
const startTime = performance.now();
const productData = event.data?.productVariant;
if (productData) {
const ecommerceEvent = {
event: "view_item",
ecommerce: {
items: [{
id: `shopify_${getCountryCode(productData.price.currencyCode)}_${productData.product.id}_${productData.id}`,
google_business_vertical: 'retail',
item_name: productData.product.title,
affiliation: productData.product.vendor,
item_variant: productData.title,
price: productData.price.amount
}],
currency: productData.price.currencyCode,
value: productData.price.amount,
content_ids: [`shopify_${getCountryCode(productData.price.currencyCode)}_${productData.product.id}_${productData.id}`], // Adding formatted content_ids
total_item_quantity: 1 // Adding total item quantity as 1 for a single product viewed
},
timestamp: event.timestamp,
id: event.id
};
pushEcommerceData("view_item", ecommerceEvent, startTime);
}
});
1 Like